オリジナル「ブックマークレット」を作って、面倒な入力作業にサヨナラを。
- 投稿日
- コーディング
- 業務カイゼン
「ブックマークレット」という仕組みをご存知でしょうか?
あらかじめブックマークにJavaScriptのコードを登録しておくことで、好きなページでそのコードを実行できるようになる、という仕組みです。
例えば毎月行う機械的な入力作業があるとします。
そんな時にボタン1つで自動で入力できるとしたら、使わない手はありませんね。
この記事ではブックマークレットの作成方法について、具体的な事例と合わせてご紹介いたします。
アラート画面表示ブックマークレットを作成する
まずは基本から、ということでアラート画面を表示させてみます。
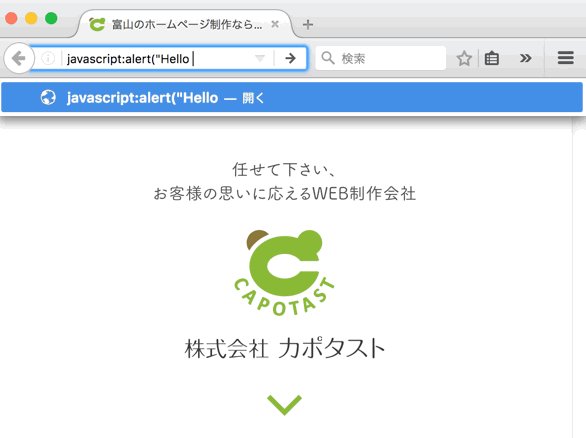
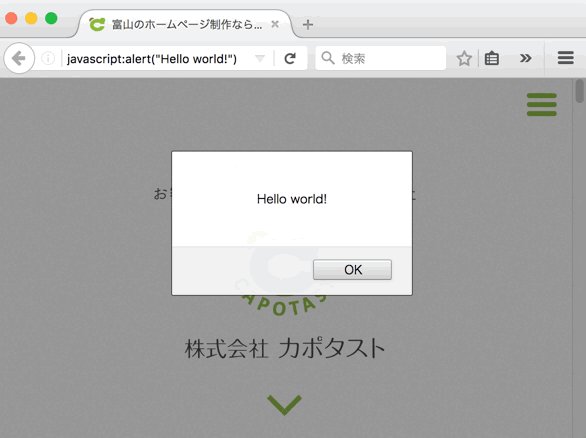
ブラウザのアドレスバーに以下を入力してください。図1
javascript:alert('Hello World!');
この[javascript:]を「JavaScript擬似プロトコル」と言い、この後にJavaScriptのソースコードを記述するとプログラムが直ちに実行されます。
ではこれらのコードを実際にブックマークに保存して、ブックマークレットを作成してみましょう。
例としてGoogle Chromeにて登録を行います。
※他のブラウザをお使いの場合は、そのブラウザのお気に入りの登録に従ってください。
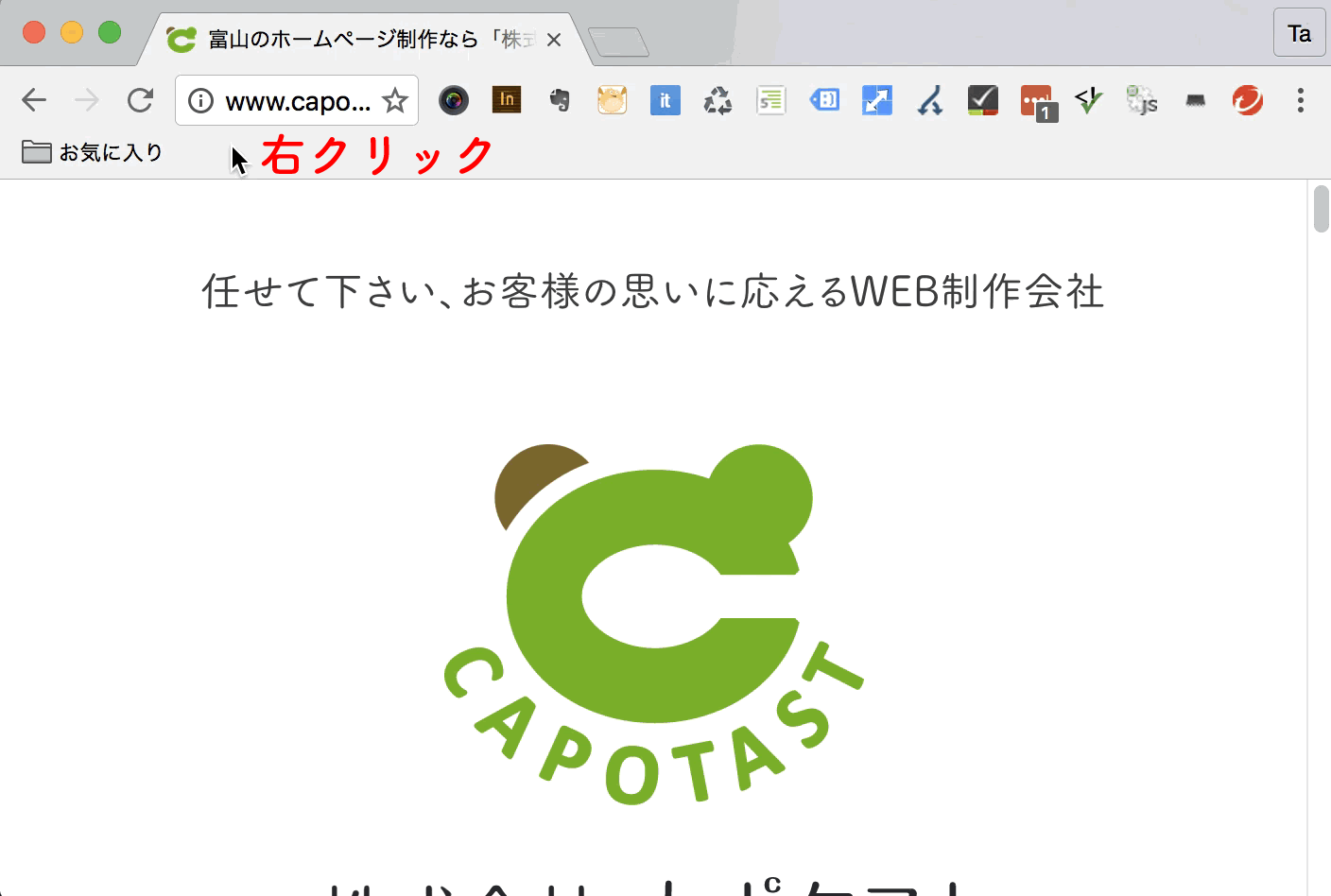
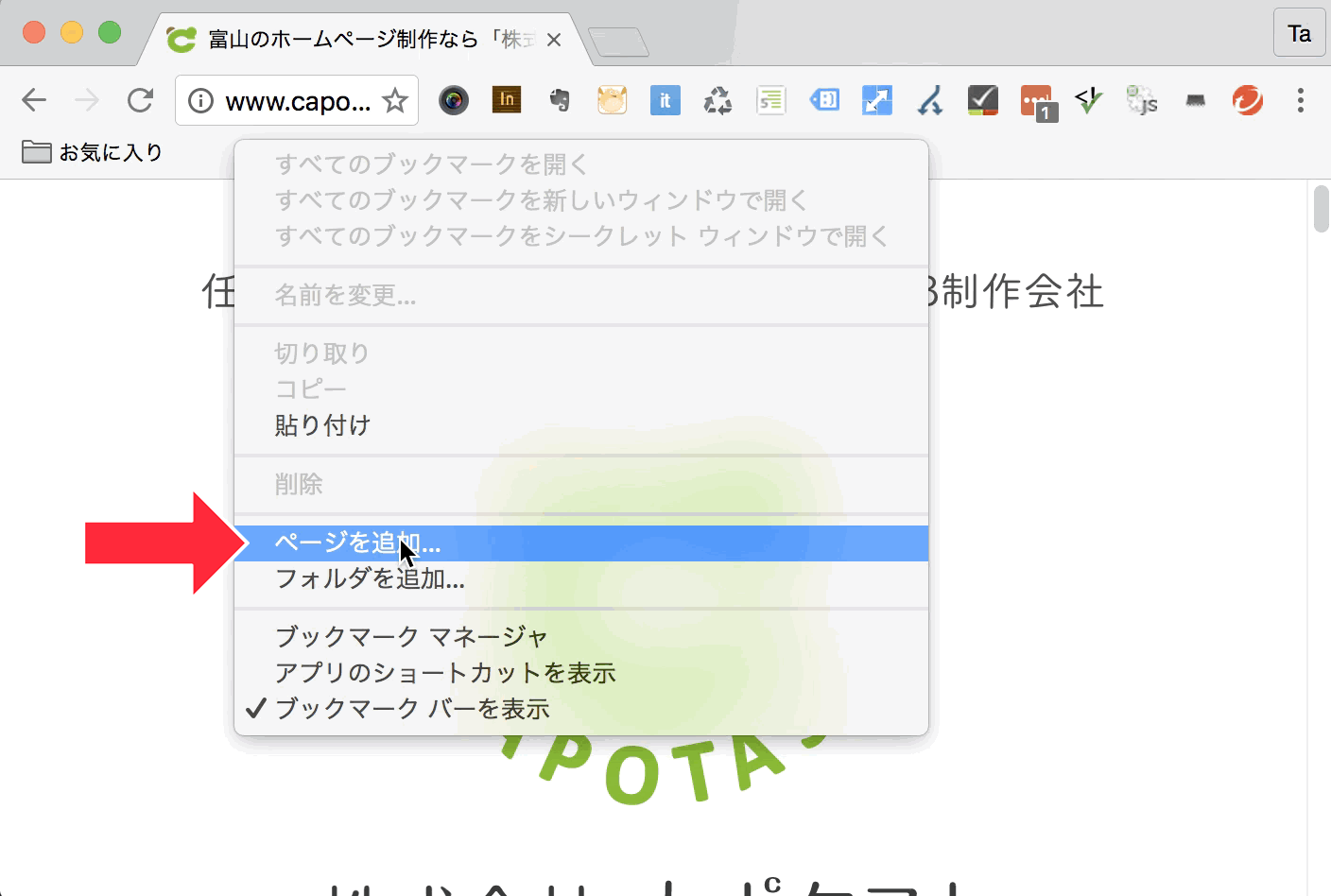
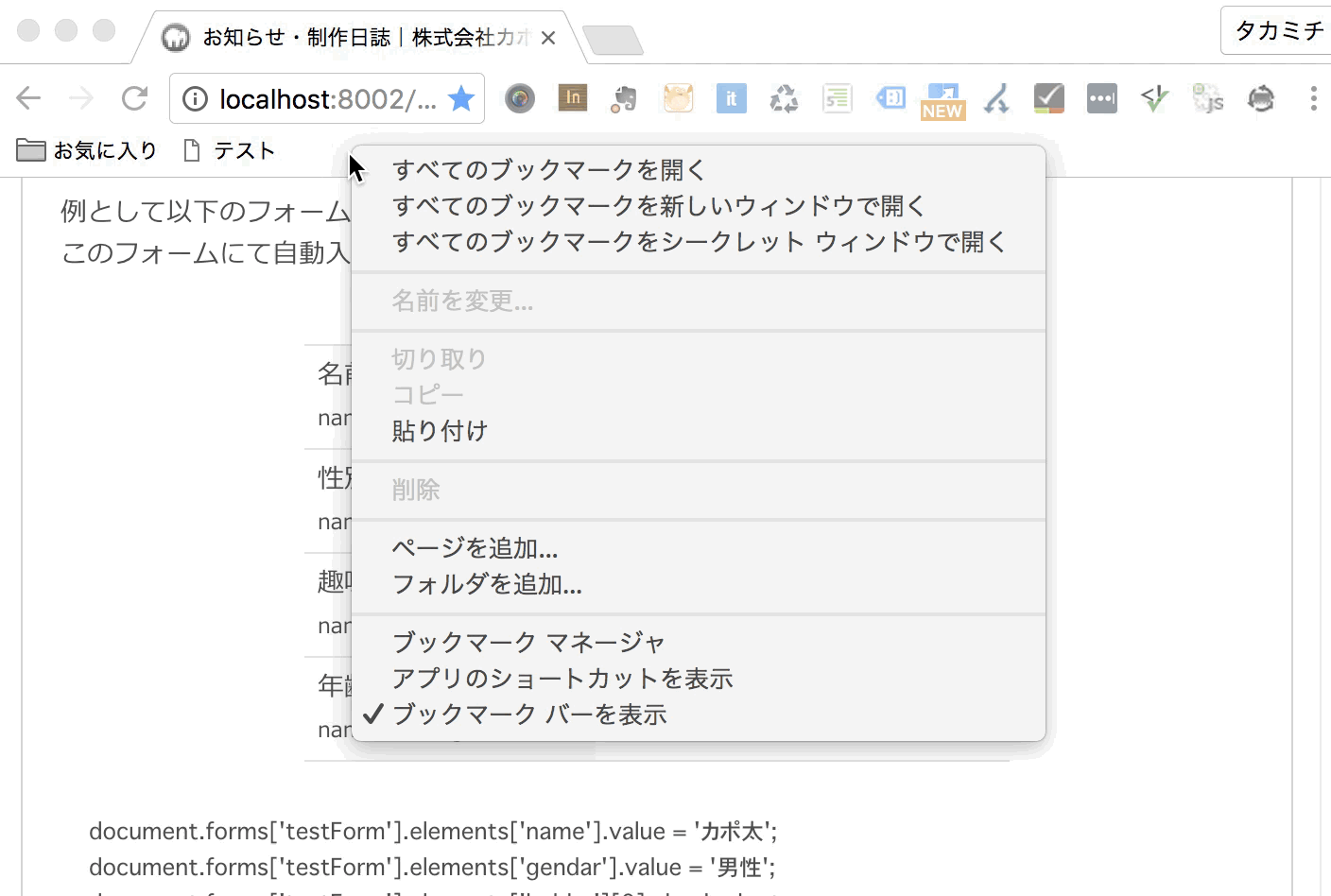
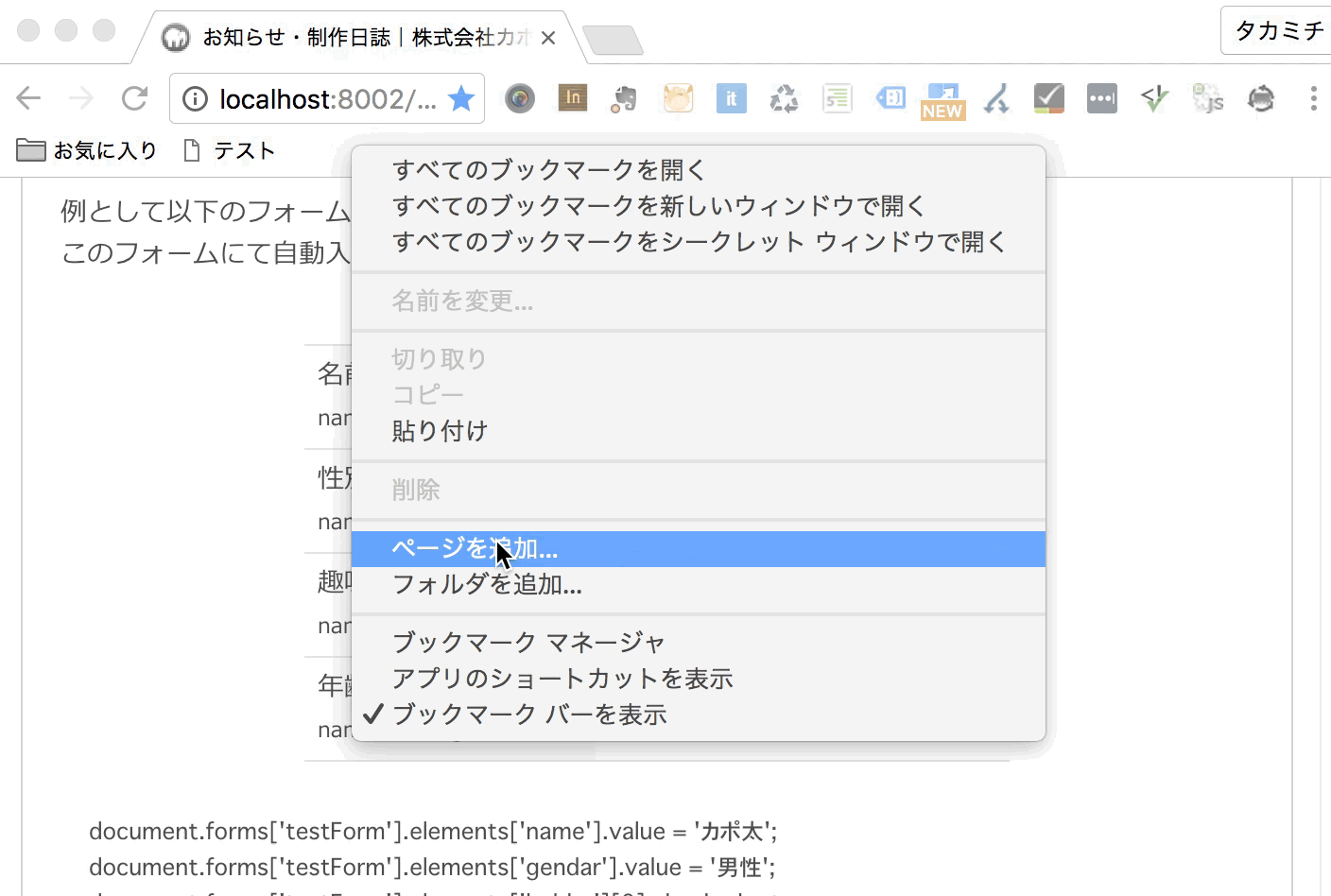
[ブックマークバー]を右クリックし、[ページを追加]をクリックします。
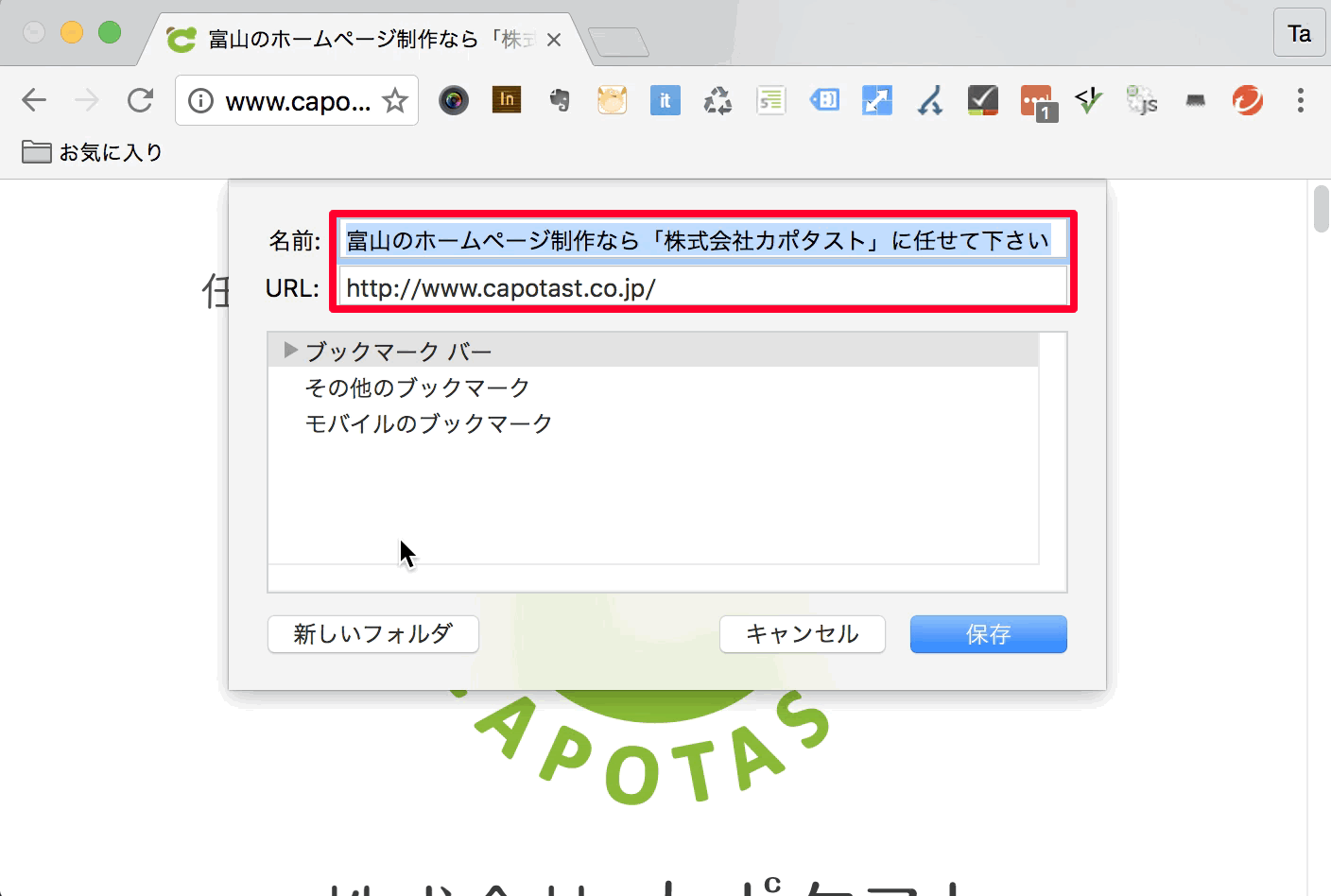
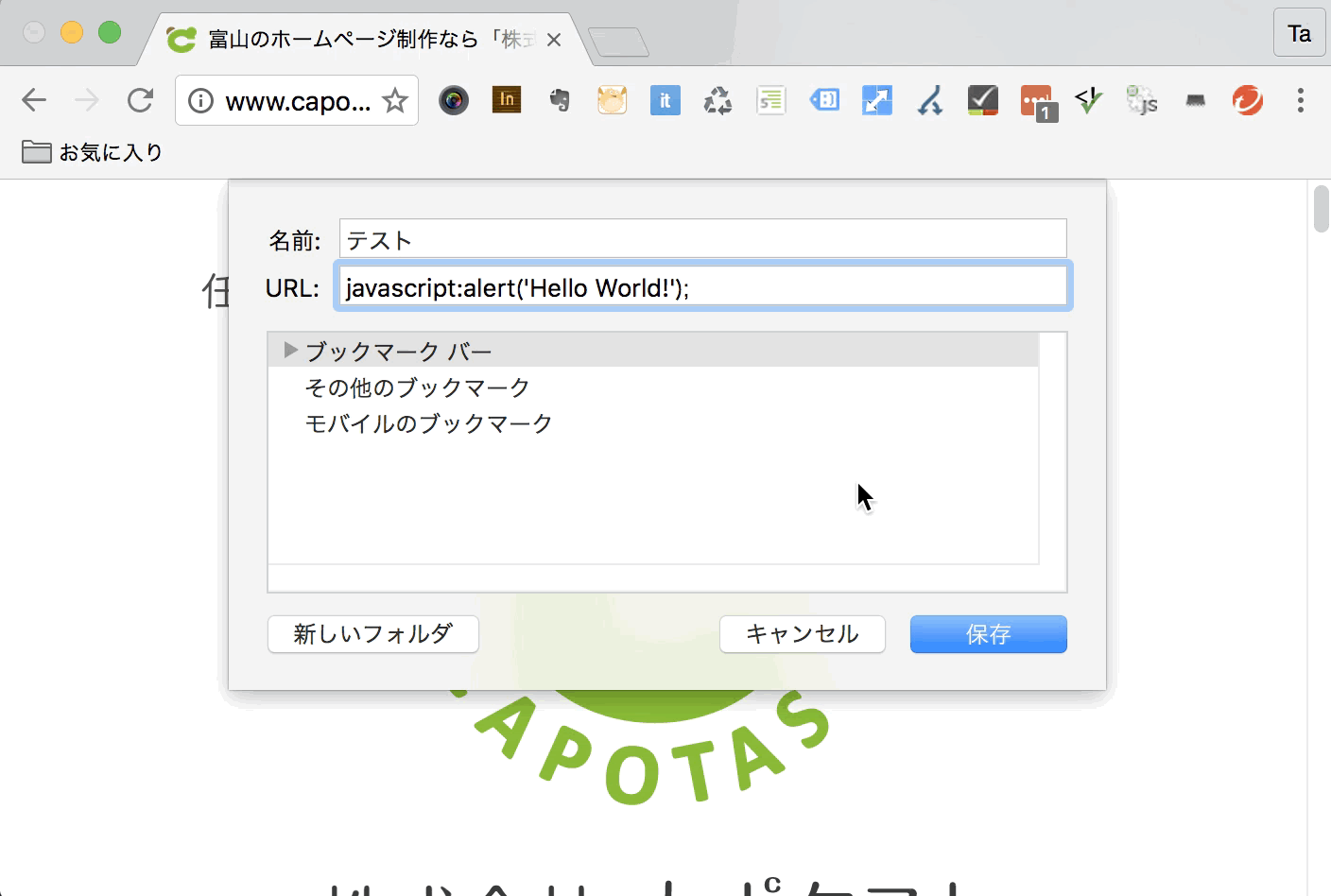
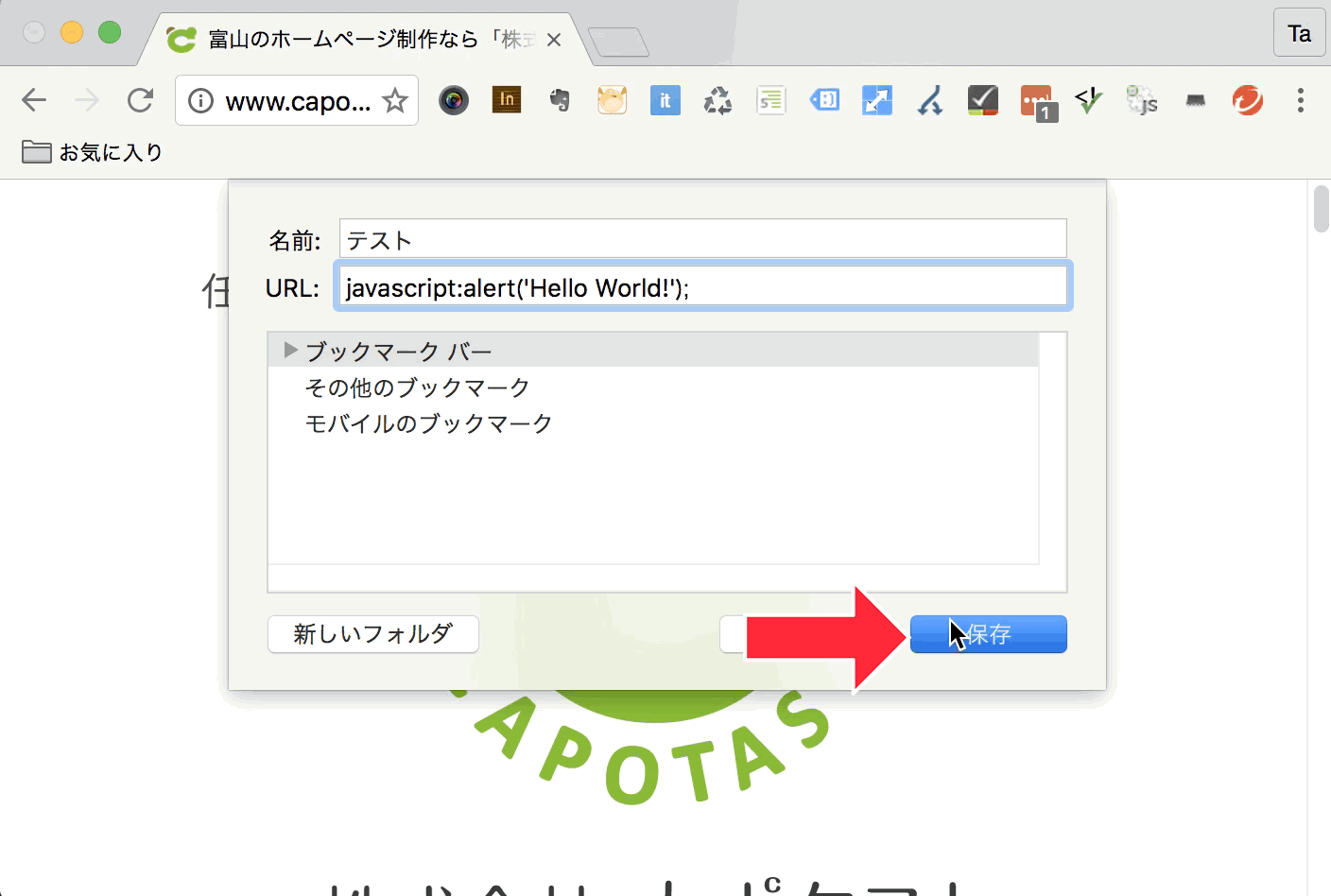
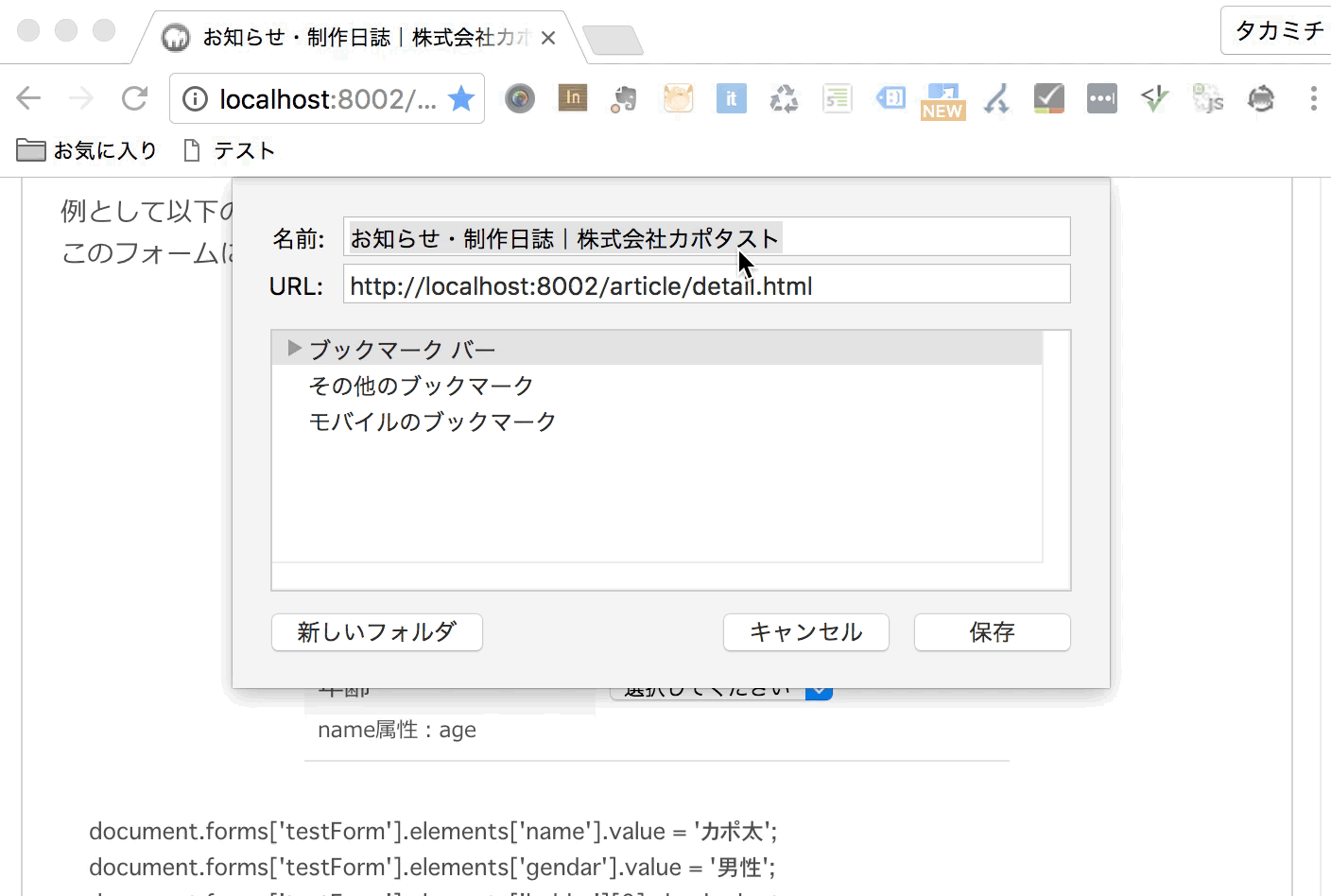
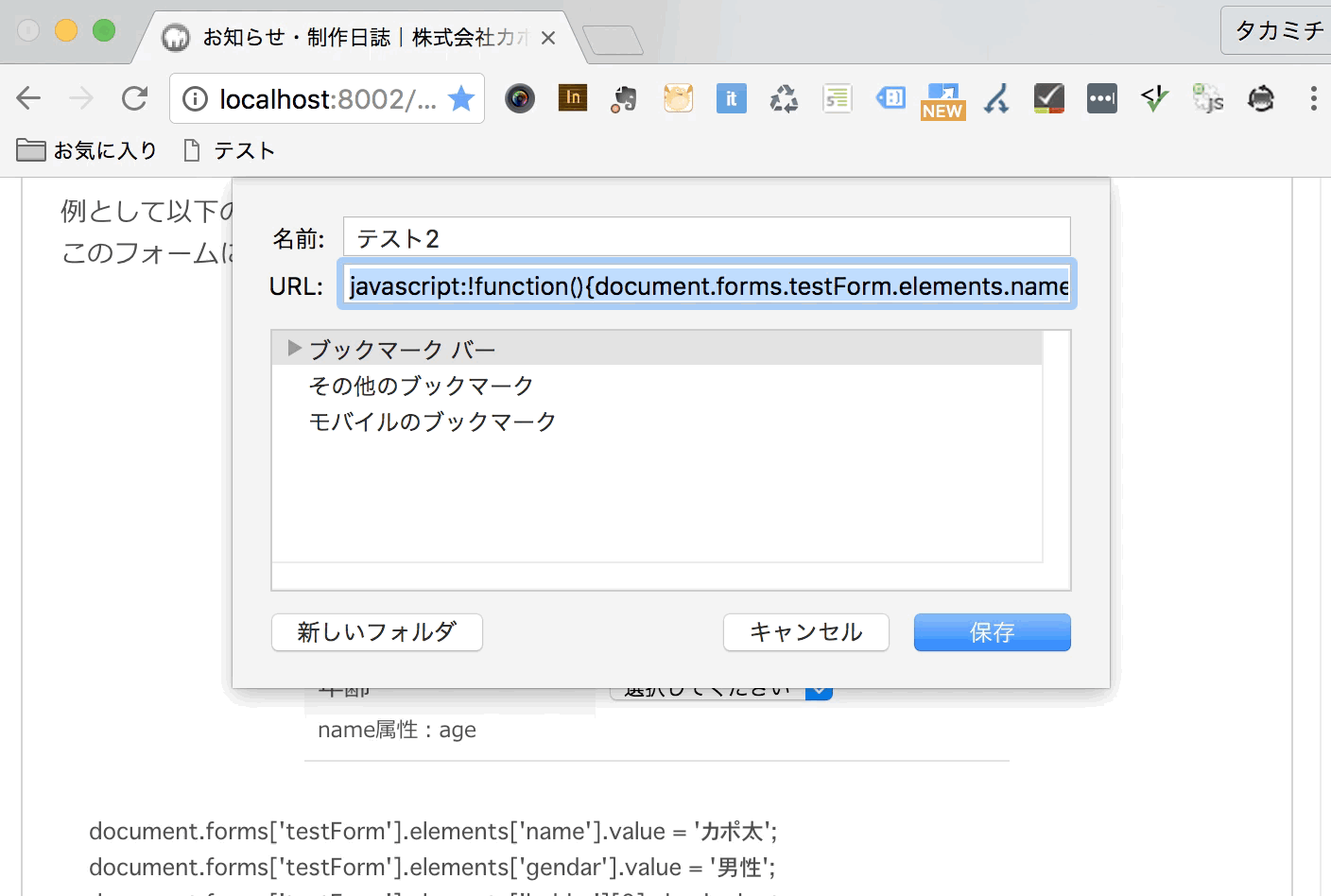
現在のURLが表示されていますので、先ほどのコードに置き換え[保存]をクリックします。(名前は任意)
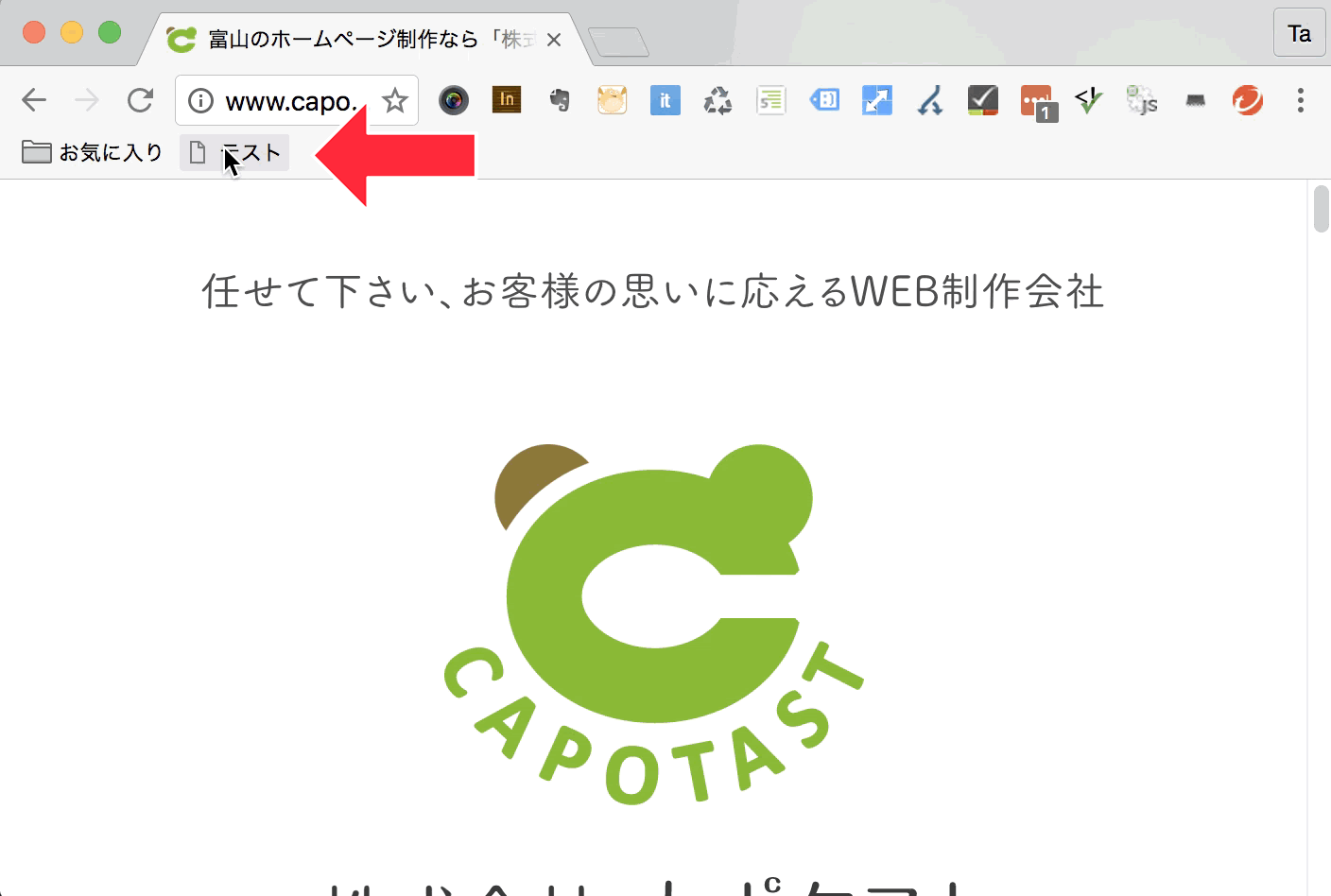
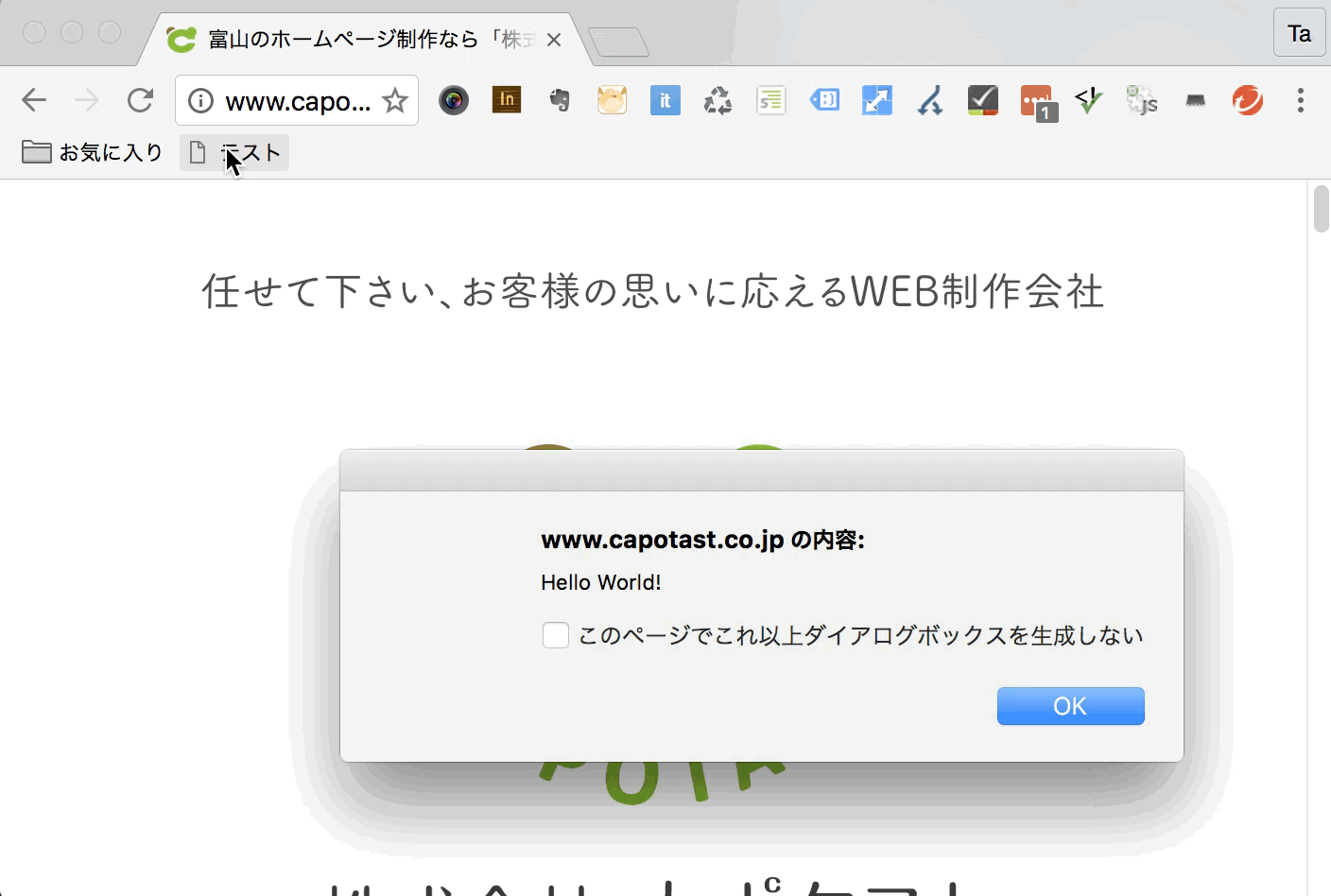
ブックマークバーにお気に入りが追加されているので、それをクリックすると先ほどアドレスバーに直接入力した時と同じように、アラート画面が表示されます。図2
実用性の無いブックマークレットですが、雰囲気は掴んで頂けたのではないでしょうか。
フォームの自動入力ブックマークレットを作成する
次はプログラムが簡単でかつ実用性が高い、フォームの自動入力について説明します。
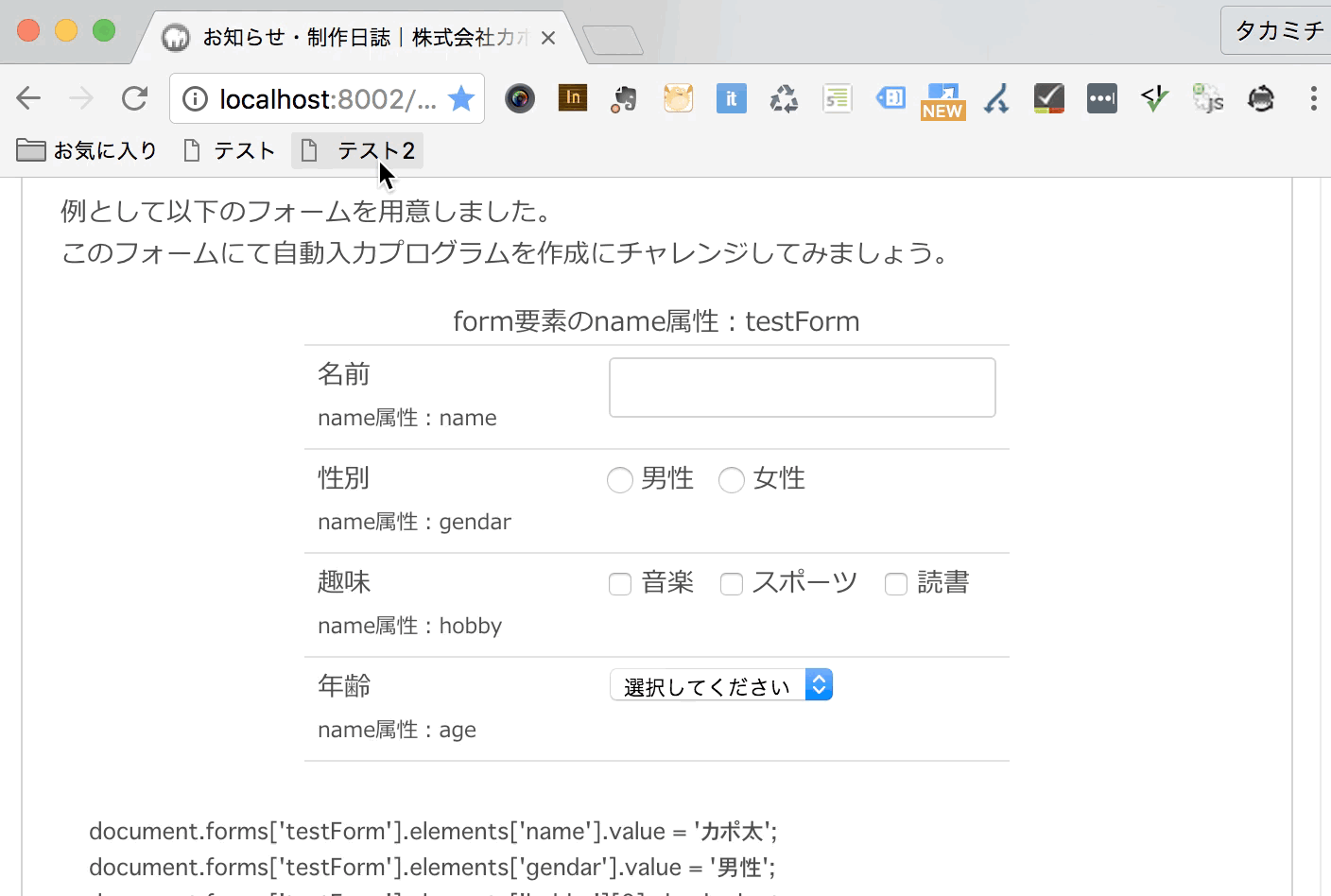
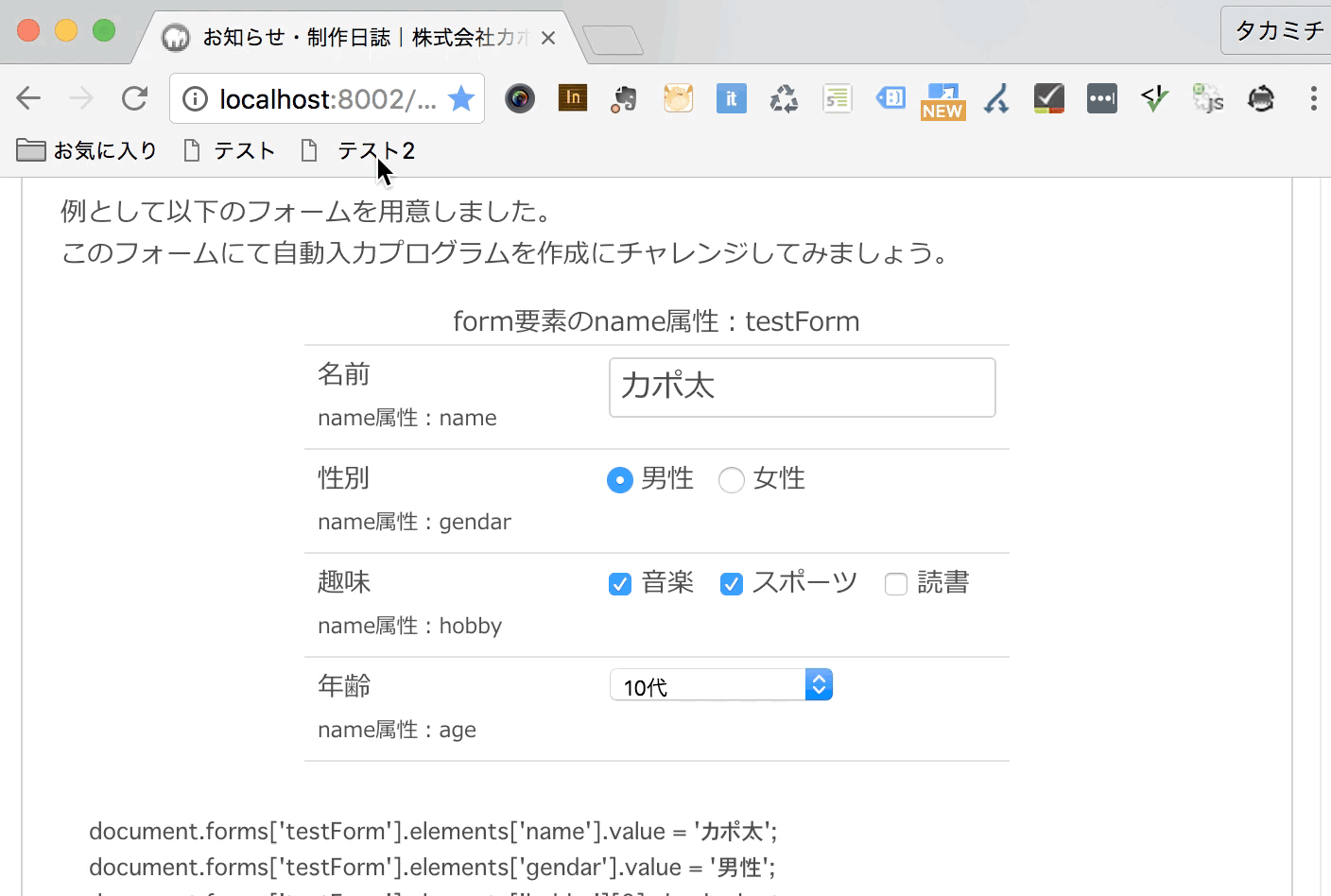
例として以下のフォームを用意しました。
このフォームにて自動入力プログラムを作成にチャレンジしてみましょう。
以下にこのフォームを操作するプログラムを記載します。
プログラムを見て頂くと分かると思いますが、フォームの名前、そして各要素の名前さえ分かれば値を代入するだけです。
フォームの名前は各ブラウザのデベロッパーツールや直接ソースコードを見ることで調査します。
なおcheckboxなど、フォーム要素の種類によっては入力の方法が異なるので注意が必要です。
document.forms['testForm'].elements['name'].value = 'カポ太';
document.forms['testForm'].elements['gendar'].value = '男性';
document.forms['testForm'].elements['hobby'][0].checked = true;
document.forms['testForm'].elements['hobby'][1].checked = true;
document.forms['testForm'].elements['age'].value = '10代'実はこのプログラムをこのままブックマークレットにしても動作しません。
理由は2つあります。
1つ目は戻り値があるプログラムを動作させようとすると、ページ内容が書き換わってしまうためです。
そこでプログラム全体を即時関数で囲んでやり、フォーム操作の戻り値が直接返らないようにします。
(function(){
document.forms['testForm'].elements['name'].value = 'カポ太';
document.forms['testForm'].elements['gendar'].value = '男性';
document.forms['testForm'].elements['hobby'][0].checked = true;
document.forms['testForm'].elements['hobby'][1].checked = true;
document.forms['testForm'].elements['age'].value = '10代'
})();2つ目はコードが複数行に渡るためです。ブックマークレットは必ず1行にまとめる必要があります。
コードをまとめる際は手動でももちろん大丈夫ですが、JavaScriptの軽量化サービスを使うと便利です。
JavaScript軽量化サービス:
https://jscompress.com/
javascript:!function(){document.forms.testForm.elements.name.value="カポ太",document.forms.testForm.elements.gendar.value="男性",document.forms.testForm.elements.hobby[0].checked=!0,document.forms.testForm.elements.hobby[1].checked=!0,document.forms.testForm.elements.age.value="10代"}();このコードを先ほどと同様にお気に入りに追加して、動作を確認します。図3
ブックマークレットを動作させる(お気に入りをクリックする)と、一瞬でフォームに値が入力されるのが確認出来たと思います。
ブックマークレットによる自動入力、いかがでしたでしょうか?
自動化の優れているところは速さはもちろんですが、正確さも挙げられます。
繰り返しやる単純作業ほど間違いやすいものです。
オリジナルのブックマークレットを作成して、作業効率とクオリティアップを目指していきたいですね。