弊社では常に高品質の制作物を提供するために、独自のガイドラインを設定しております。
以下にそのガイドラインの一部をご紹介いたします。
対象ブラウザとバージョンは次のように制定する。
Internet Explorer9 を基準とし、最新のブラウザに対してはより高品質・高機能な表現を行う。
具体的にはIE9 ではアニメーションなどをしないなど、視覚効果の一部が動作しないことを許容する。
また対象サイトがスマートフォン・タブレットデバイス専用サイトではなくとも、それらのデバイスで最低限の観覧を保証すること。
例えばマウスオーバーでないと動作しないといった仕掛けの使用は原則禁止。(タップ動作で代替効果が得られるようにすること)
文字コードは原則UTF-8 を使用。スタイルシート、JavaScript もこれに準拠する。
改行コードはWindowOSでの作業を前提として「CR+LF」とする。
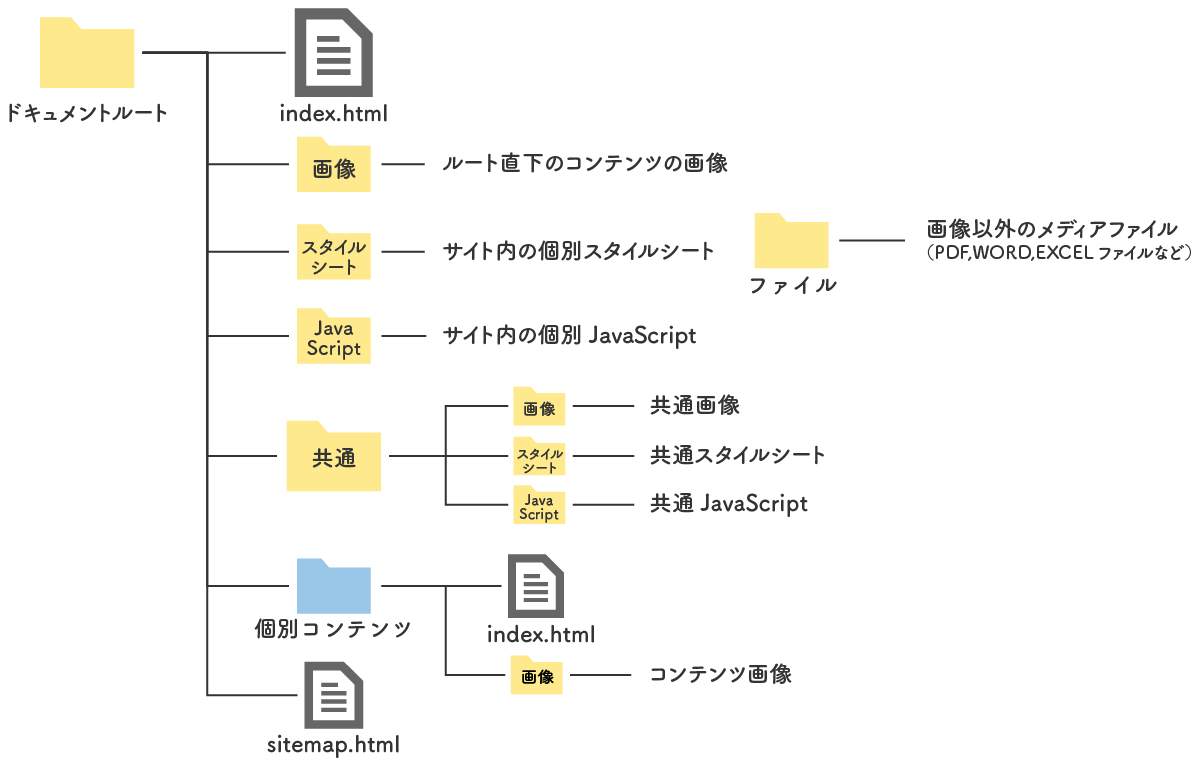
ファイル構成は基本的に下図とする。*セキュリティ上、具体的な名前では表記しておりません。

独自の画像を使用するコンテンツは別途フォルダを設け、そのフォルダ内に「画像」フォルダを作成する。
独自の画像を使用しないコンテンツはルート直下に作成する。(図中のsitemap.html)
それぞれのファイル・フォルダの役割が明確にわかる英単語とする。ただし、適切な英単語がない場合はローマ字とする。
また特別な理由がない限りすべて小文字とする。
アンダースコア( _ )とハイフン( - )は以下のように使い分けることとする。
| アンダースコア | 親子関係や派生を示す場合にその区切りに使用する。 例:top_access.css |
|---|---|
| ハイフン | 英単語の区切りに使用する。 例:privacy-policy.html |
画像ファイルは「画像種別」を表す接頭辞を必ずファイル名に付けること。
接頭辞は下表をベースに使用する。また接頭辞は長くとも4文字程度とすること。
また同じページやセクションに属する画像には同様のファイル名を付け、末尾に「2桁」の連番を付ける。
| 画像種別 | 接頭辞 | ファイル名例 |
|---|---|---|
| ロゴ画像 | logo | logo-header.png |
| 背景画像 | bg | bg-section.jpg |
| 画像テキスト全般 | txt | txt-address01.png |
| タイトル画像 | ttl | ttl-company01.png |
| アイコン画像 | icn | icn-tel.png |
| 画像全般 | img | img-access01.png |
| 写真 | pt | pt-factory01.jpg |
| バナー | bnr | bnr-top.png |
| ボタン画像 | btn | btn-cancel.png |
「画像の状態」が以下のような場合、下表に示す接尾辞をファイル名に付けること。
| 用途 | 接頭辞 | ファイル名例 |
|---|---|---|
| レティナ対応画像 | @2x,@3x | logo@2x.png |
| スマートフォン用画像 | _sp | bnr-top_sp.png |
| マウスオーバー時画像 | _hover | bnr-top_hover.png |