カポタストにはレスポンシブサイト構築のノウハウが沢山!
レスポンシブサイトの意味からそのメリットまでQ&A形式でお答えします。
A
ブラウザの横幅によって画面のレイアウトが変化するサイトのことを言います。
画面を単純に縮小させるのではなく、
文字の見やすさや操作性を確保しつつ、再レイアウトするのが特徴です。
スタイルシート(CSS)のメディアクエリという機能を使って、画面のサイズに応じて異なるスタイルを適応させることで実現しています。

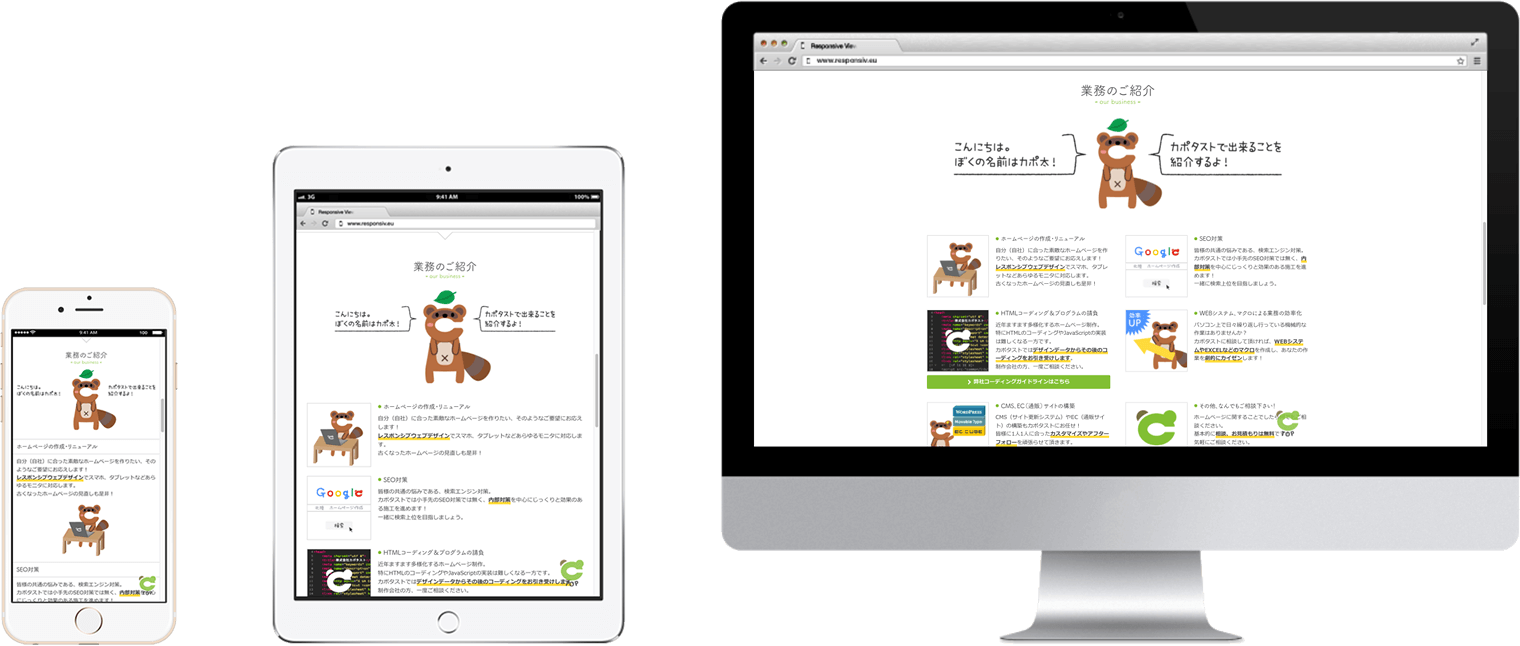
上図の例のように、画面幅によってレイアウトが変化するため、どのデバイスでも問題無く観覧することが出来ます。
A
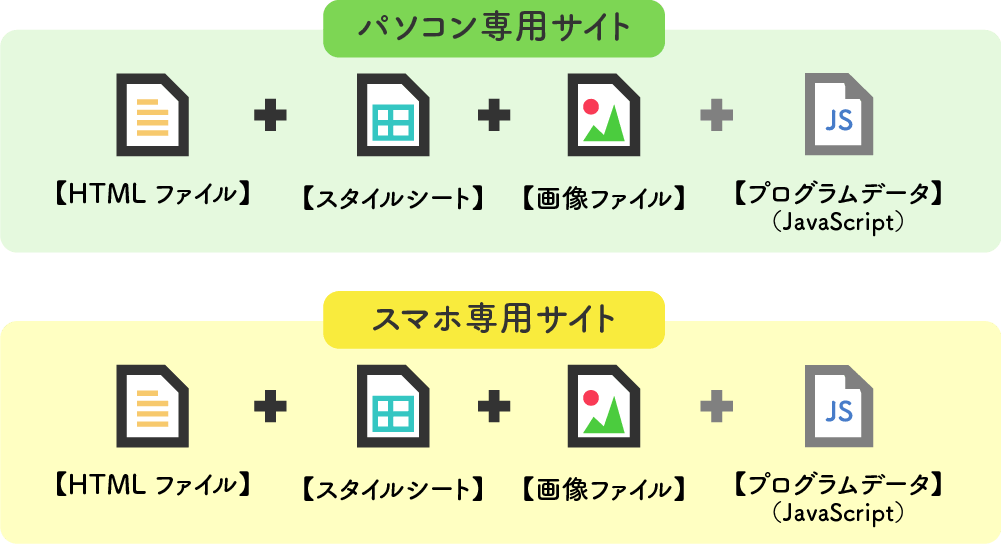
スマホ用サイトとは"パソコン版"とは別にファイルを作成し、構成される専用サイトのことです。
ファイルを別に用意するため、パソコン版とスマホ版を全く異なるレイアウト、ページ構成にすることが可能です。
ただしその分、
更新の際に別々のファイルそれぞれ修正する必要があり、管理がとても大変です。
弊社ではレスポンシブサイトとは違うものとしてとらえています。


A
"スマホ専用サイト"と異なり、基本的にパソコン版のファイルを元にレイアウトを画面幅に応じて変更する方法のため、修正・更新するファイルは1つだけです。
そのため修正・更新といった管理作業が容易です。
また画面幅に応じて変化することが出来るため、パソコンとスマホの中間サイズである、
タブレットにも適したレイアウトで表示することが可能です。
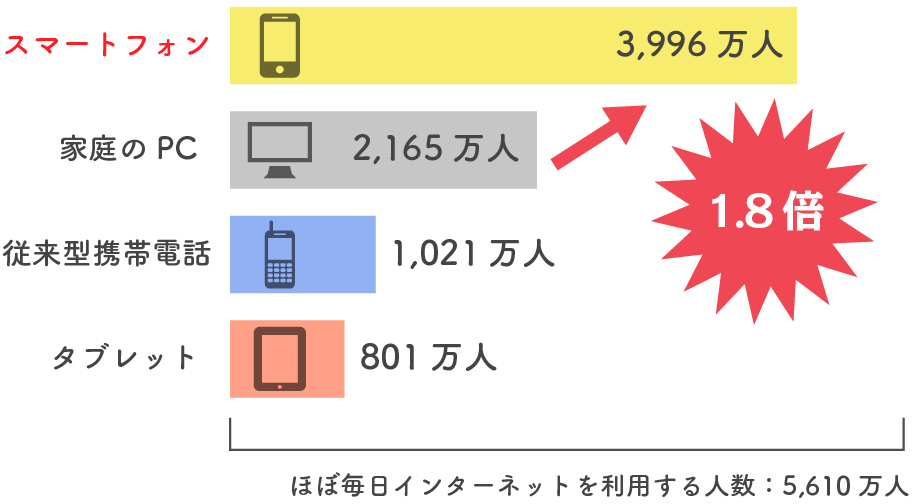
現在、下図のようにスマートフォンのWEBサイト閲覧者は家庭用PCよりも1.8倍も多く、あらゆるデバイスに対応できる「レスポンシブサイト」が求められています。

A
レスポンシブサイトは技術的難易度が高く、比較的新しい技術です。
カポタストでは多数のレスポンシブサイトを構築したノウハウがあるため、ご納得して頂ける自信があります。
基本的に全てのデバイスに対応いたしますので、「スマホのみの対応」といったこともございません。
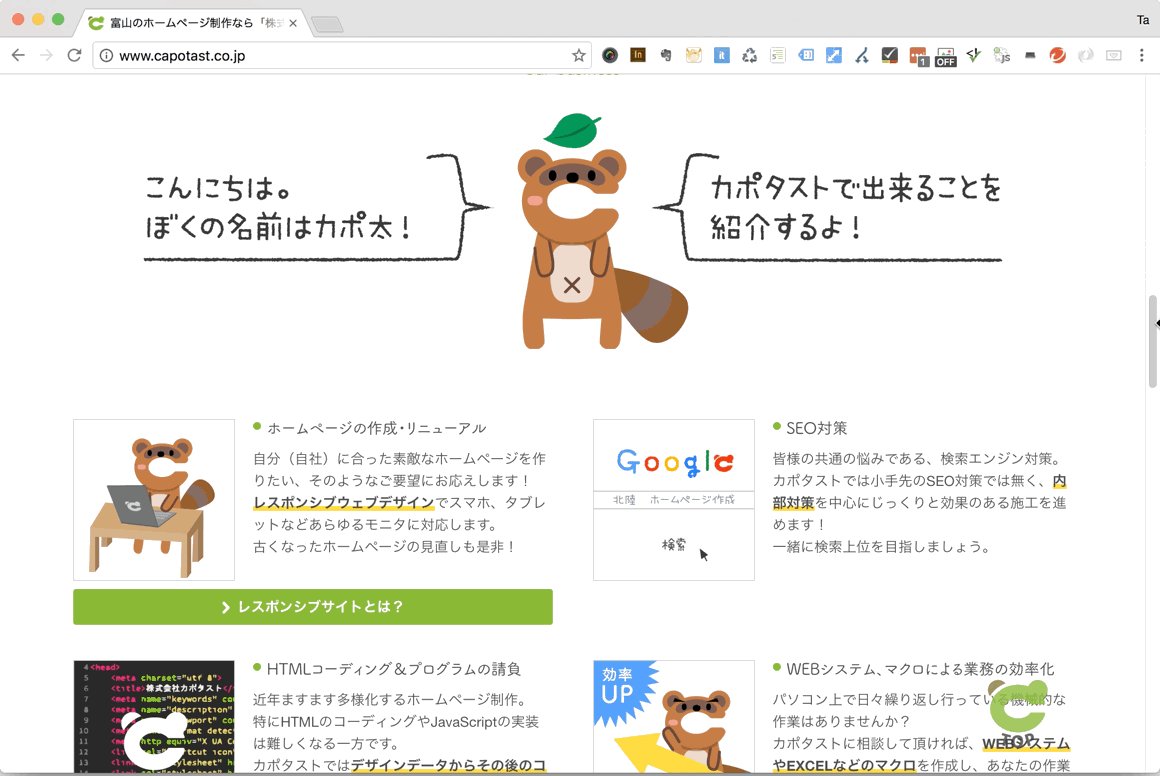
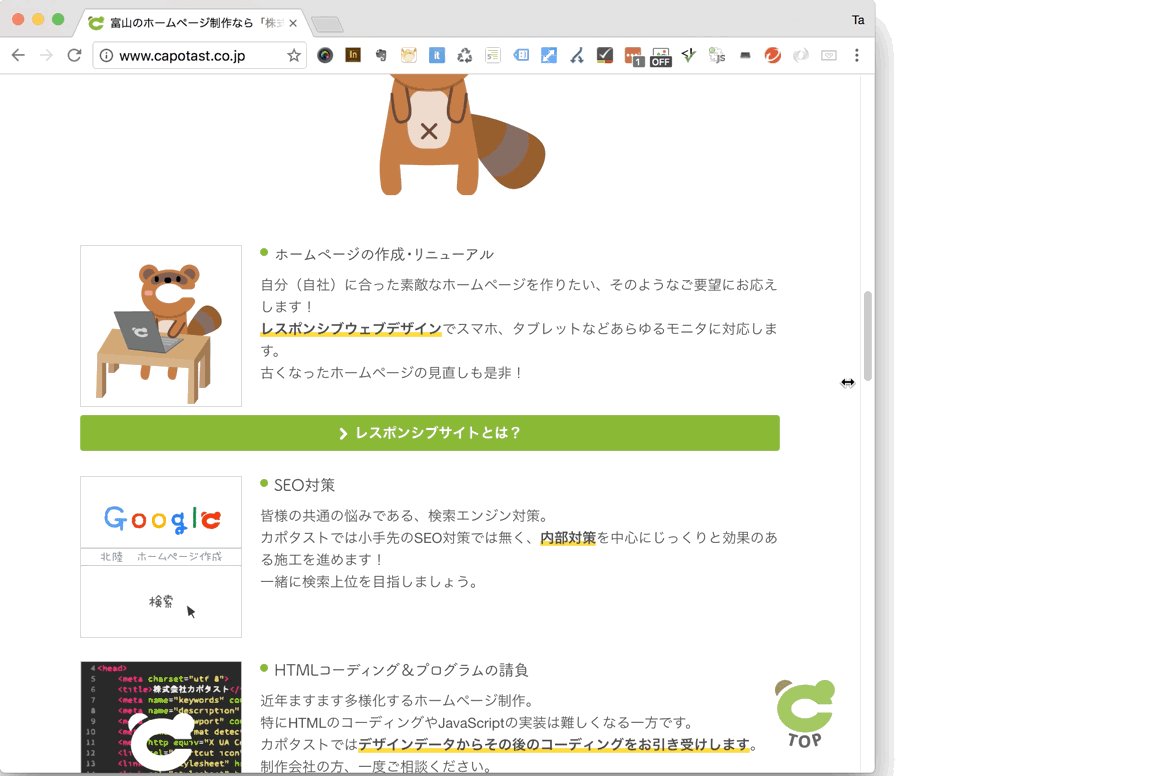
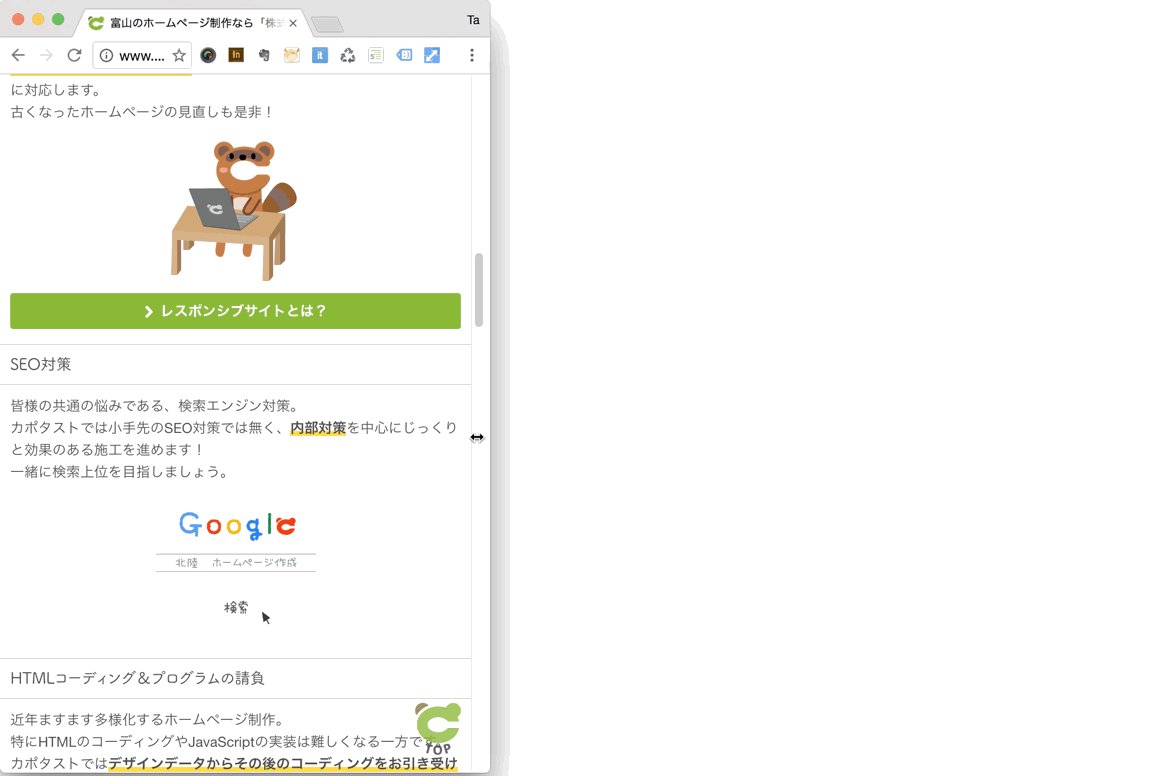
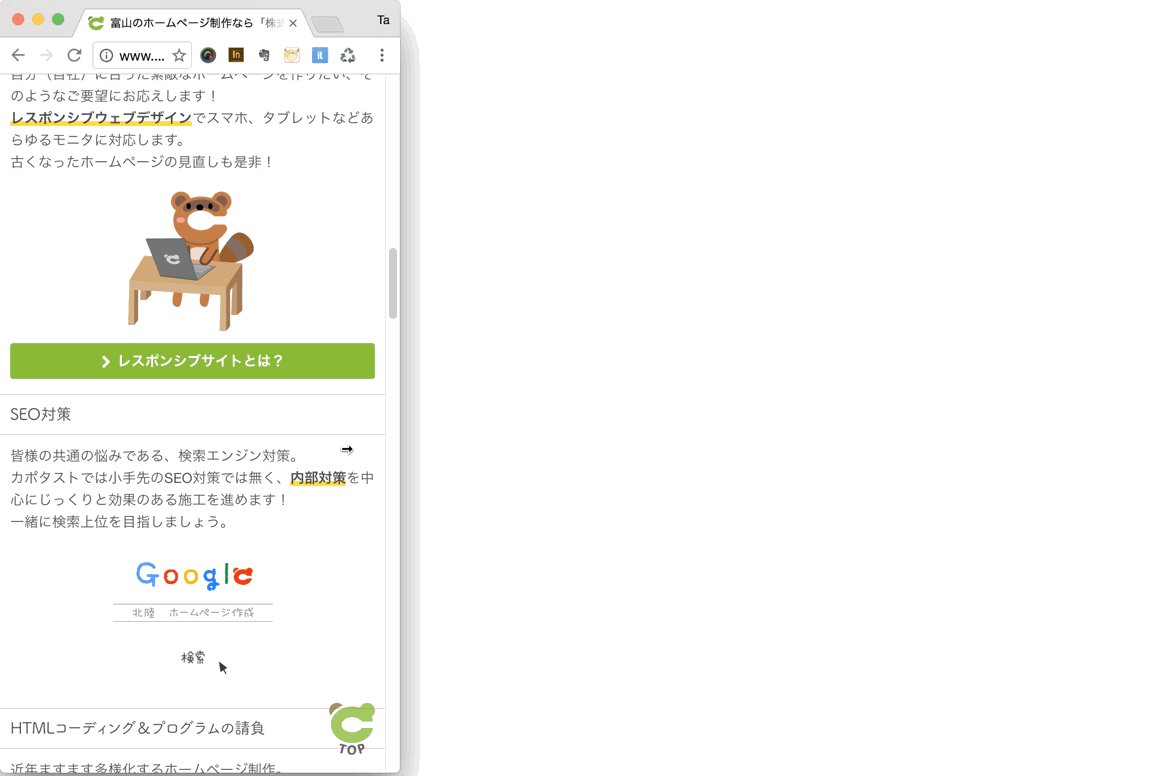
本サイトもレスポンシブサイトとなっておりますので、画面幅を変化させて本サイトをご確認頂ければと思います。
下図は本サイトにてウィンドウ幅を狭めていった場合の変化を表したものです。
文字の大きさは読みやすいサイズのまま、レイアウトが変化していくのが分かります。
このような違和感の無いスムーズな変化が弊社の特徴であり、得意としている部分です。