Chrome拡張機能「レスポンシブ チェック!」のご紹介
- 投稿日
- 便利ツール
- 業務カイゼン
レスポンシブサイトを確認するのは大変ですよね。
特に制作時はウィンドウ幅を広げたり狭めたりの繰り返しで、とても手間に感じます。
またパソコン版だけを見ていると、スマホ版のおかしいところに気がつかないこともしばしば。
そんな不満を解消すべく、またまた弊社にてChrome拡張機能を制作いたしました。
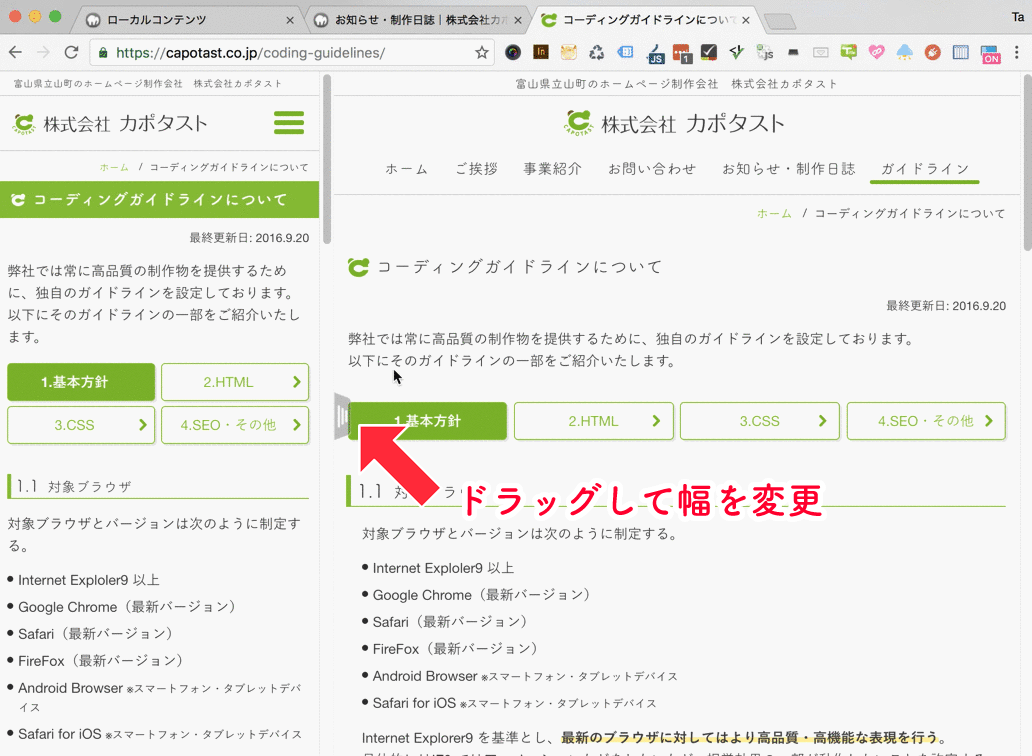
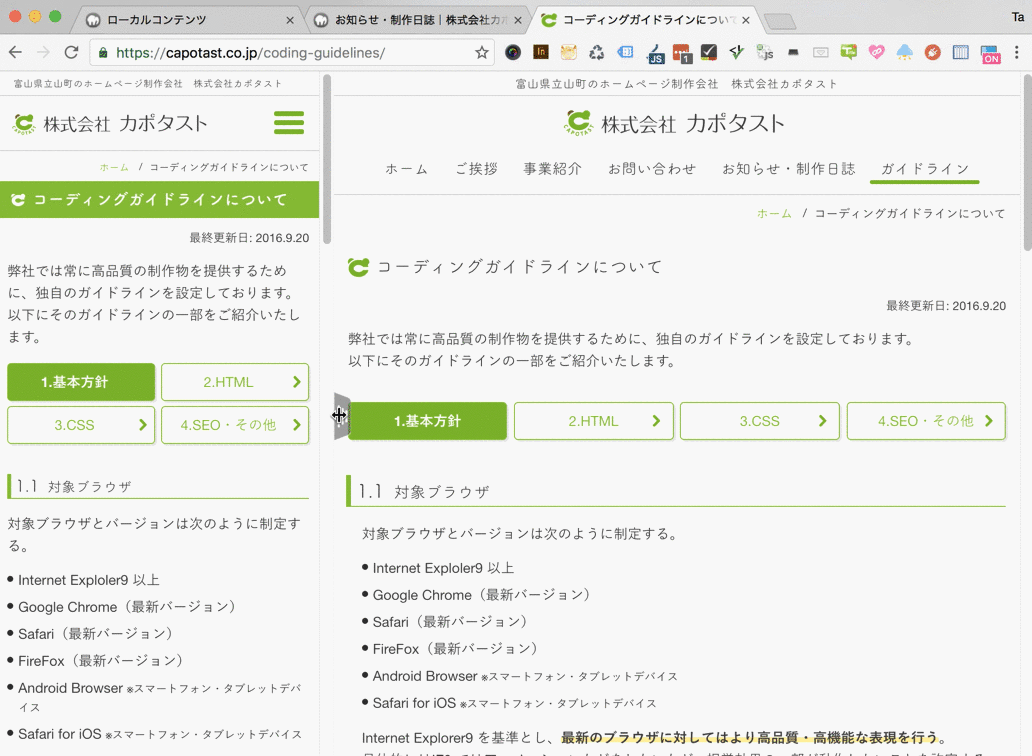
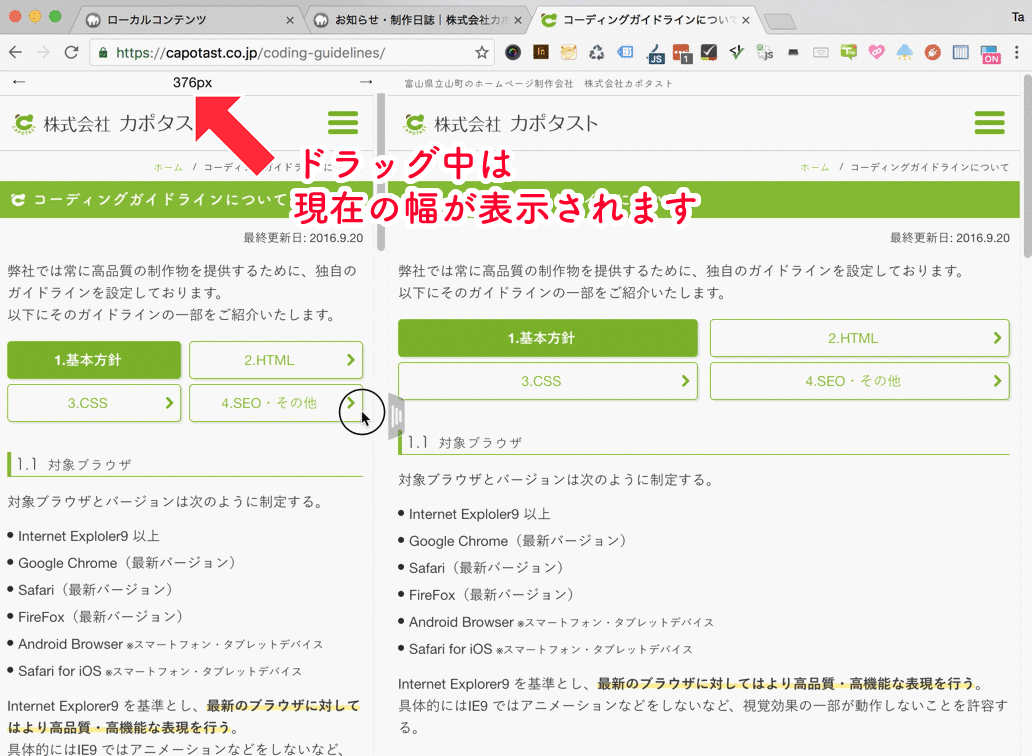
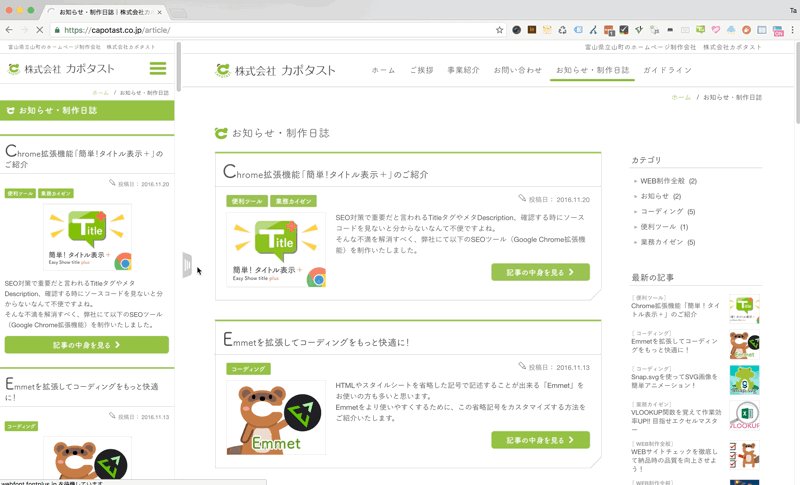
このツールでは画面を2分割して、自由にその幅を変更することが出来ます。図1
左側はスマホの幅、右側はパソコンの幅という風にすることで同時に確認することが出来ます。

インストール方法について
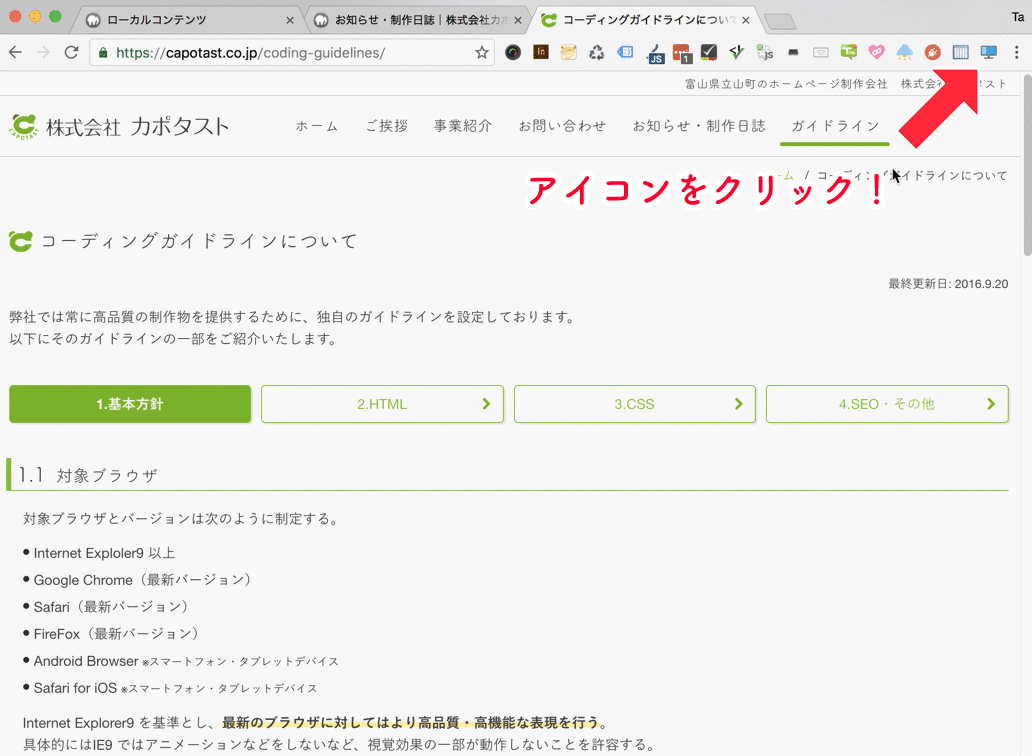
まずは上記リンクより[クロームに追加]をクリックし、拡張機能をインストールします。
インストールが完了すると、アドレスバーの右側に「レスポンシブ チェック!」のアイコン![]() が表示されるようになります。
が表示されるようになります。
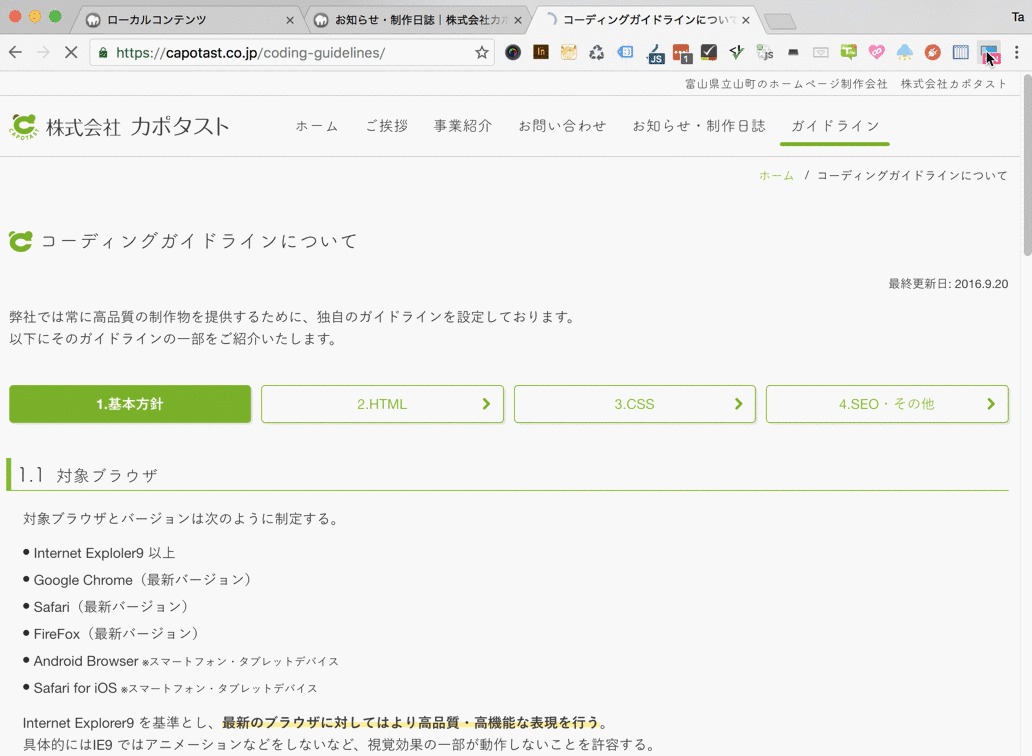
インストール後、アイコンをON![]() にすると新たに開いたページから、左右に分割されて表示されます。これでインストール完了です。
にすると新たに開いたページから、左右に分割されて表示されます。これでインストール完了です。
なお初期状態では左側のウィンドウが360pxとなっています。
使い方について
アイコンがON![]() になっている場合は常時分割モードとなっており、ページを読み込む度にページが分割されて表示されます。
になっている場合は常時分割モードとなっており、ページを読み込む度にページが分割されて表示されます。
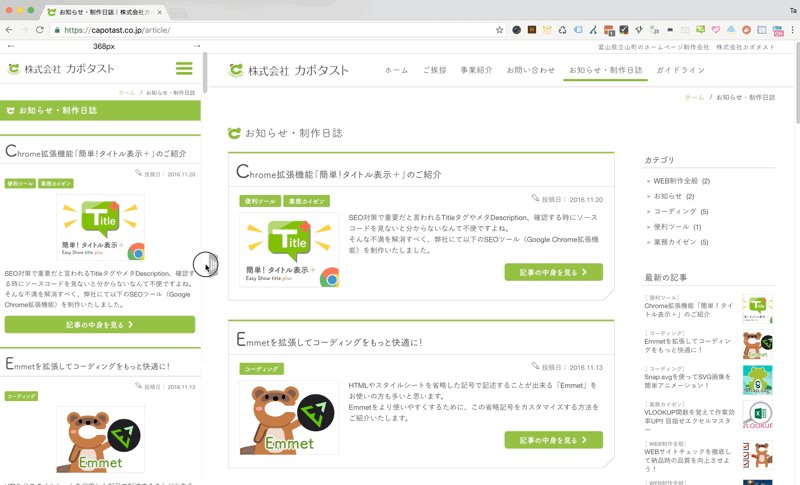
分割部分の中央には幅を変更するためのつまみがあります。そのつまみを左右にドラッグすることで幅が変更可能です。
左側のウィンドウ上部には現在の幅のピクセル数が表示されます。図2
分割を解除する時は、アイコン![]() をクリックして下さい。
をクリックして下さい。
アイコンからONマークが消え、分割が解除されます。
なお本拡張機能の仕様上、Iframeでの読み込みが禁止されているサイトは正しく表示されませんので、ご了承下さい。
Chrome拡張機能「レスポンシブ チェック!」、いかがでしょうか?
レスポンシブウェブデザインを制作する際に是非、ご活用下さい!