Emmetを拡張してコーディングをもっと快適に!
- 投稿日
- コーディング
皆さん[Emmet]はお使いでしょうか?
[Sublime Text]や[Atom]といったモダンなテキストディタはもちろんのこと、最近では[Dreamweaver]にも標準で搭載されているため、お使いの方も多いと思います。
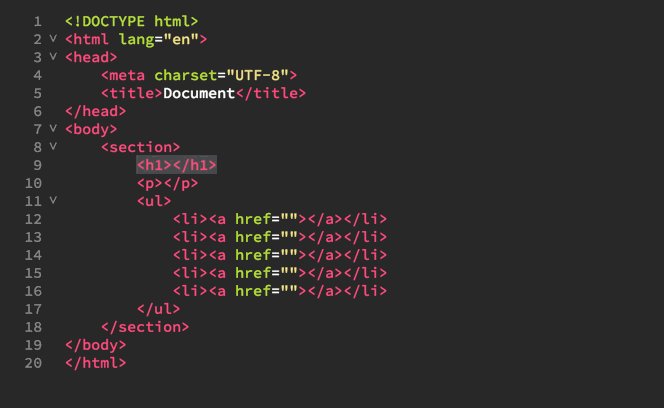
Emmetを導入するとHTMLやスタイルシートを省略した記号で記述することが出来る(少ないキータッチでコーディング出来る)ようになります。図1

このようにあらかじめ決められた省略語を入力し、Emmetを実行することでHTMLを展開することが出来ます。
省略記号のルールについては公式の
Cheat Sheetにて確認します。
ルールを覚えるのは少し大変ですが、覚えてしまえばとても力強い武器になりますね。
さて、実はこの省略記号ですがカスタマイズすることが出来ます。
このままでも十分に使い易いEmmetですが、カスタマイズすることでさらに便利なものにしましょう。
拡張ファイルsnippets.jsonを作成する
ここからは[Brackets]にてカスタマイズした場合の例をご紹介いたしますので、その他のエディタをお使い皆様は適宜読み替えて下さい。
Emmetの拡張は
[snippets.json]というファイルにて行います。
デフォルトでは存在しないため、まずはこのファイルを作成しましょう。
ファイルの場所を後から指定するため、作成する場所はどこでも大丈夫です。
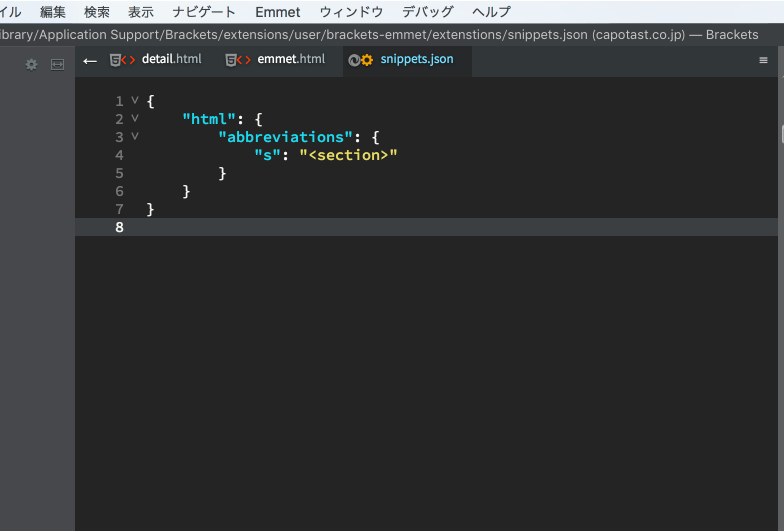
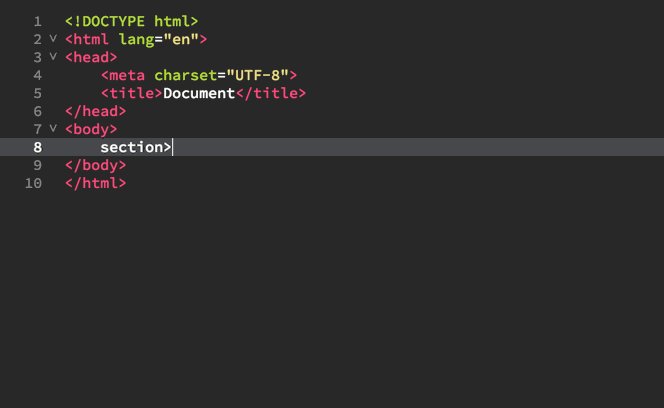
次にファイルの中身を書いてみましょう。
以下では"s"という記号を入力するとsectionタグが展開されるようになります。
{
"html": {
"abbreviations": {
"s": "<section>"
}
}
}次にこの作成したファイルをEmmetに認識させます。
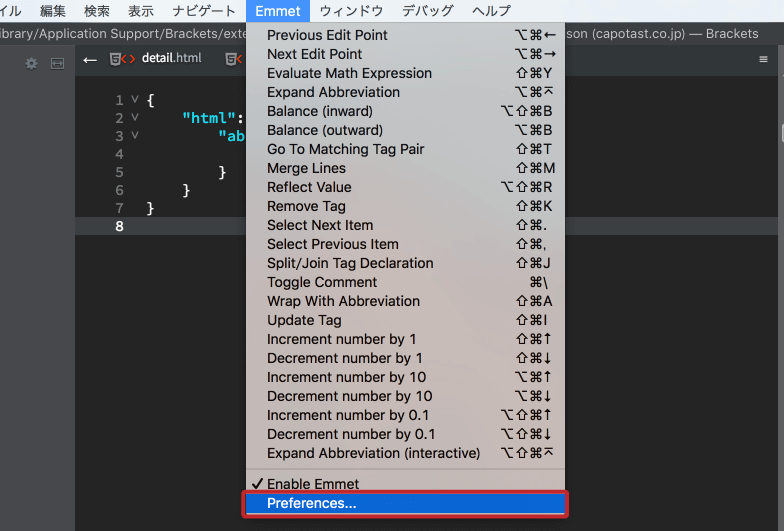
まずメニューより
[Emmet]を選択し、[Preferences...]をクリックします。
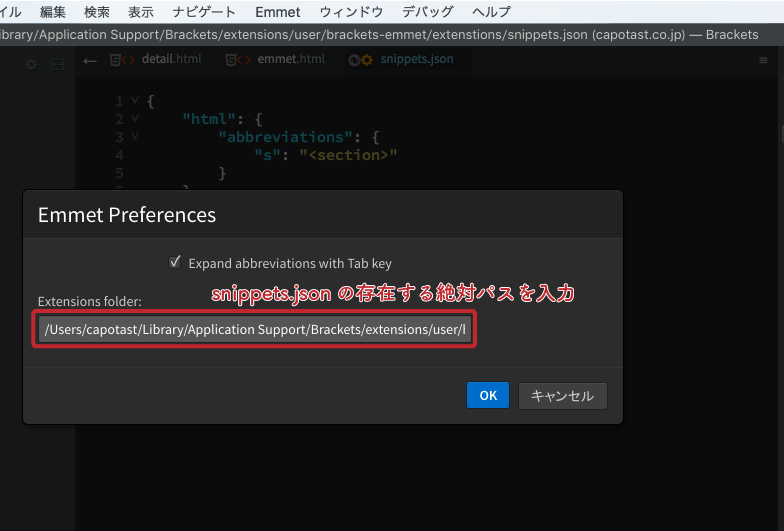
[Emmet Preferences]ウィンドウが表示されるので、その中の[Extensions folder]にsnippets.jsonの存在するフォルダの絶対パスを入力します。
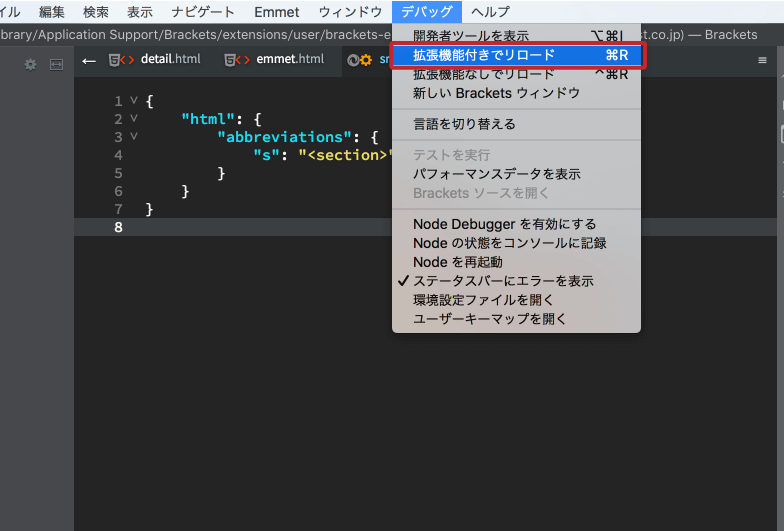
入力後はメニューより[デバッグ]を選択し[拡張機能付でリロード]を実行します。図2
これで追加した省略記号が動作するようになります。
なおファイルの中身は正しいjson形式でしっかりと記述しないと反映されないので、動作しない場合は以下のサイトでチェックしてみて下さい。
このような感じでどんどん登録していきます。
また展開したHTMLには特定の属性を含めることが出来ます。
例えばEmmetでは"time"と入力してもtimeタグのみ展開され[datetime]属性は展開されません。
そこで以下のように入力することでdatetime属性も展開されるように出来ます。
{
"html": {
"abbreviations": {
"time": "<time datetime=\"\">"
}
}
}jsonでは上記の例のようにダブルクォーテーションはエスケープする必要がありますので、気をつけて下さい。
また下記の例のように、展開後の値には省略記号そのものも使用出来ます。
{
"html": {
"abbreviations": {
"sect+": "section>h1+p"
}
}
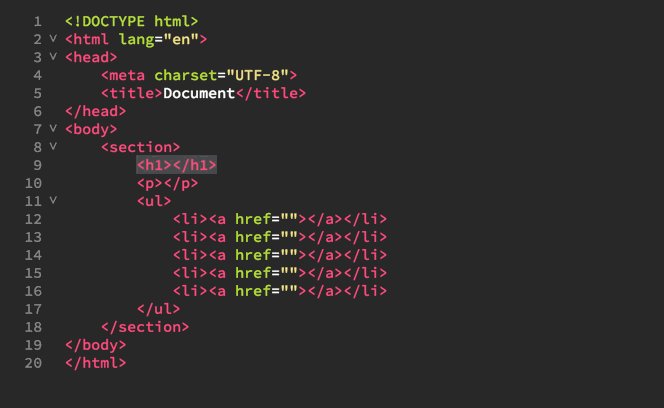
}"sect+"と入力すると、以下のように複数のタグを含むHTMLが展開されます。
<section>
<h1></h1>
<p></p>
</section>Emmetのデフォルト省略記号はGithub上のsnippets.jsonにて確認することが出来ます。
今回紹介したHTMLだけではなくCSSのルールについて記述する際に参考になります。
Emmetのカスタマイズ、いかがでしたでしょうか?
自分なりの省略記号をどんどん登録して活用することで、少しでもコーディングの時間が短縮出来れば嬉しいですね。